Créer pour s'envoler
Application de développement personnel et d'exploration de soi
Une application innovante qui vous guide dans votre développement personnel et votre exploration de soi. Plongez dans une interface minimaliste et apaisante avec des illustrations personnalisées et des couleurs douces. Tenez un journal interactif, pratiquez la pleine conscience, relevez des défis inspirants et connectez-vous avec une communauté bienveillante. Explorez votre potentiel, nourrissez votre créativité et prospérez.


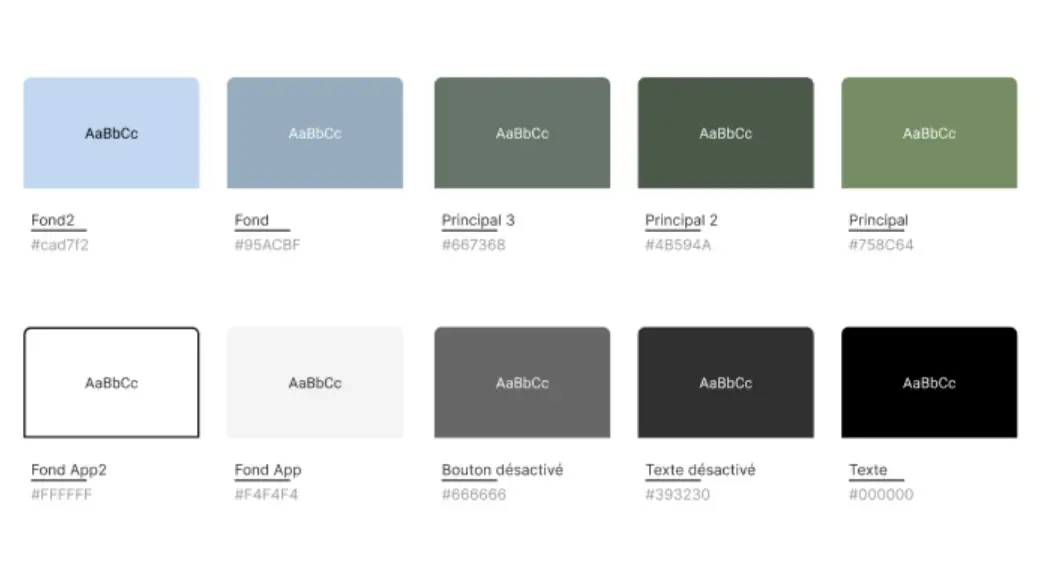
Palette de couleurs
Cette palette de couleurs a été conçue pour créer une expérience visuelle cohérente et inspirante. Chaque couleur a été choisie pour son symbolisme et sa capacité à évoquer des émotions positives. Ensemble, ces couleurs représentent le voyage intérieur vers la croissance personnelle et encouragent à se connecter avec son potentiel intérieur. Les teintes douces et profondes de bleu évoquent le calme, l’inspiration et la réflexion nécessaires à la croissance personnelle. Le vert foncé symbolise la croissance et l’épanouissement. Le vert clair ajoute une sensation de fraîcheur et d’harmonie.
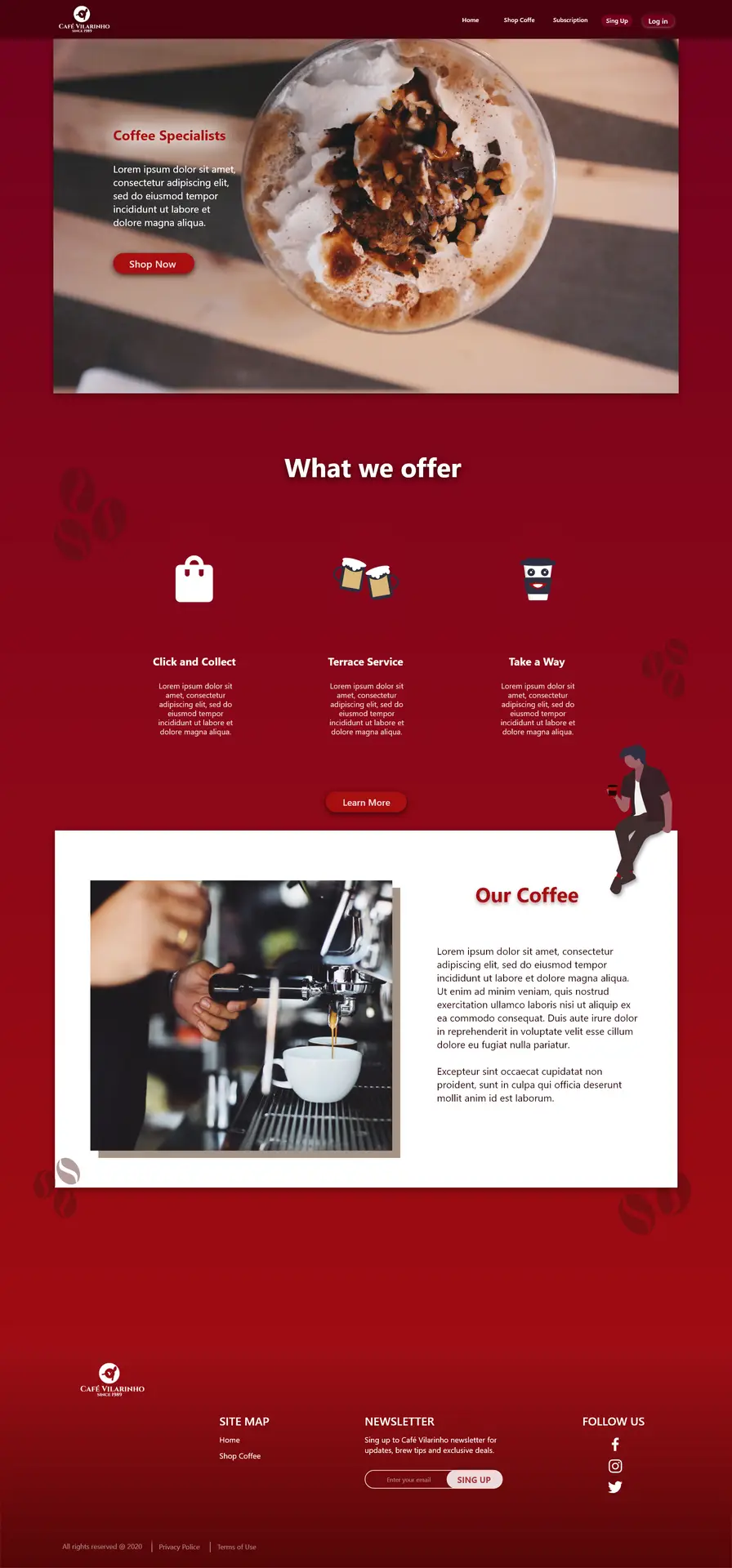
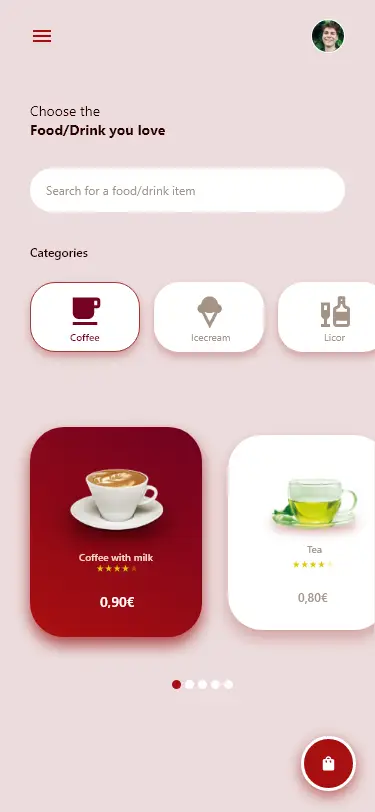
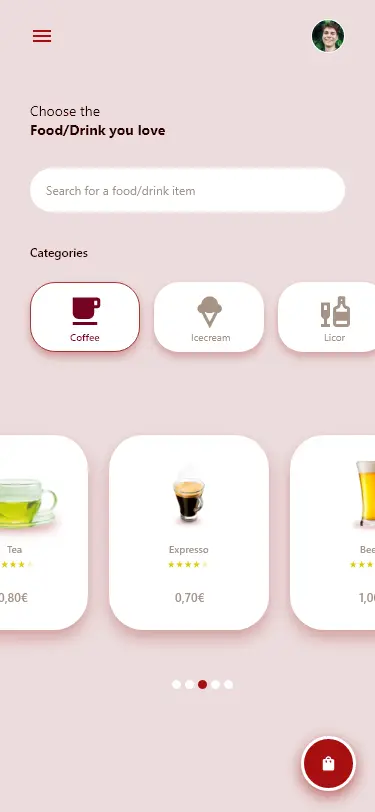
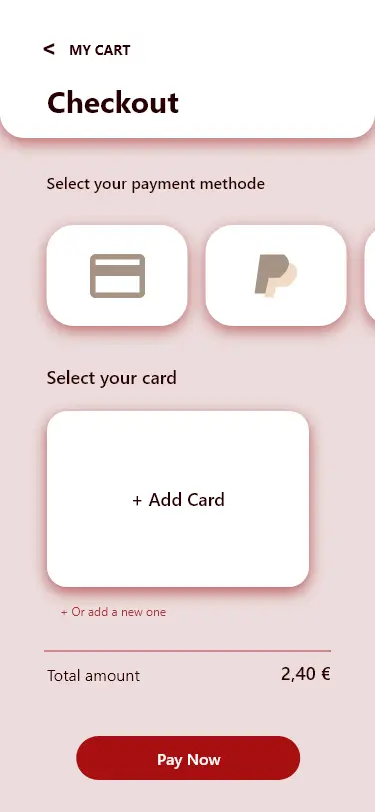
Il était temps de créer des produits qu’ils pourraient montrer à leurs clients sur place, comme des tasses de café (sur place et à emporter) avec un logo et des illustrations, un calendrier et un stylo (pour qu’ils puissent offrir à leurs clients à différentes périodes de l’année), un menu et des vêtements pour le personnel (t-shirts et tabliers).
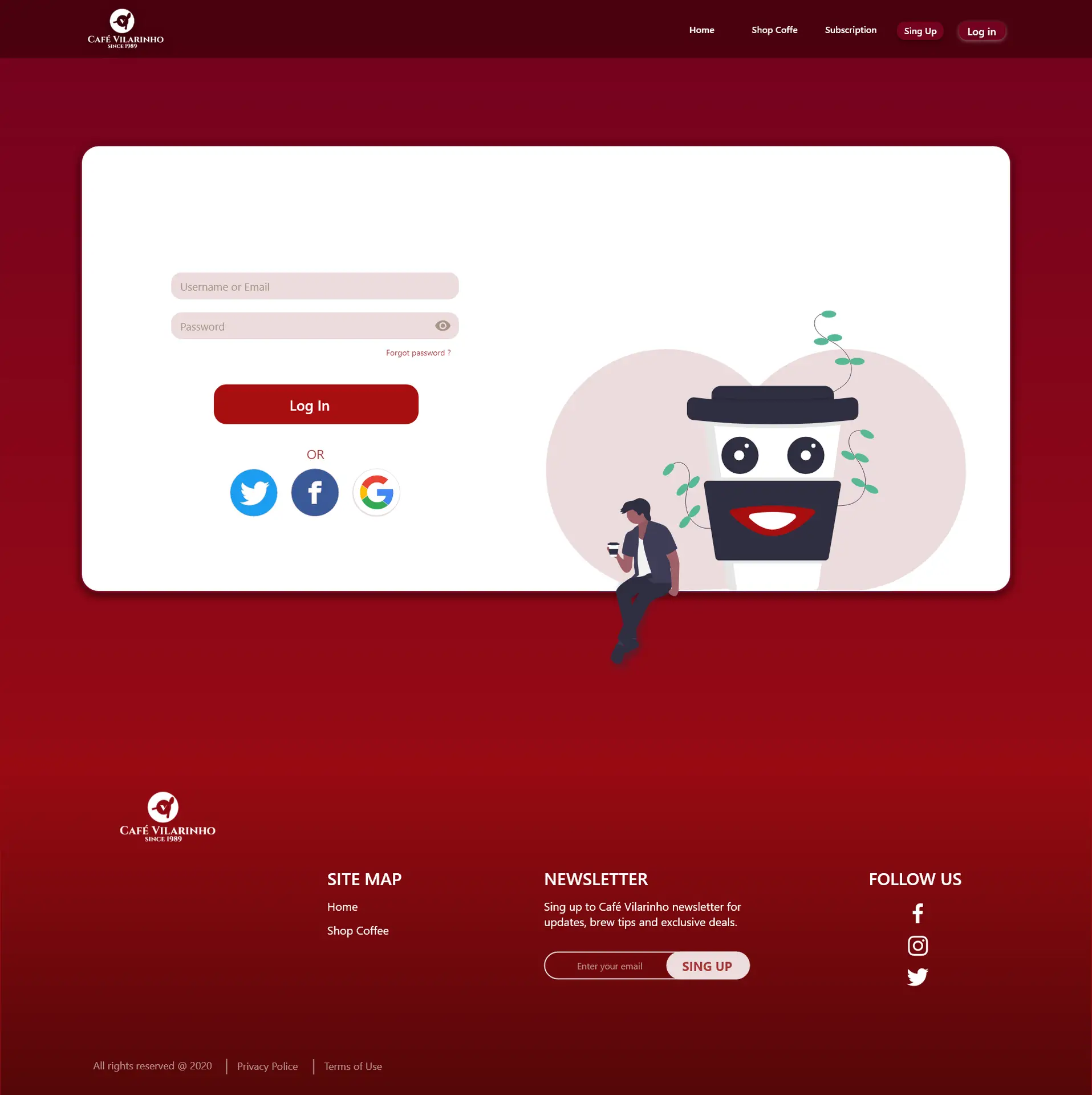
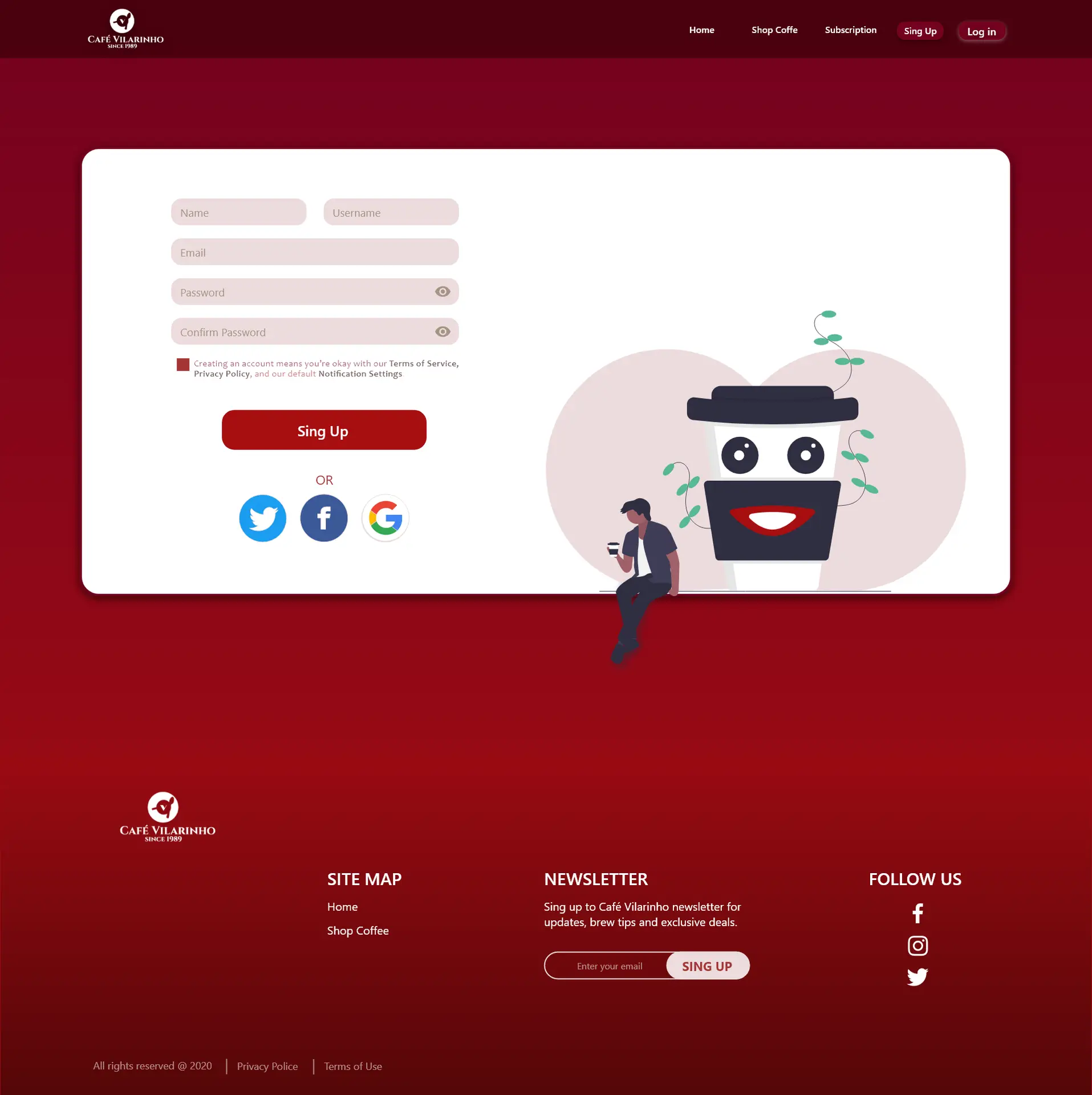
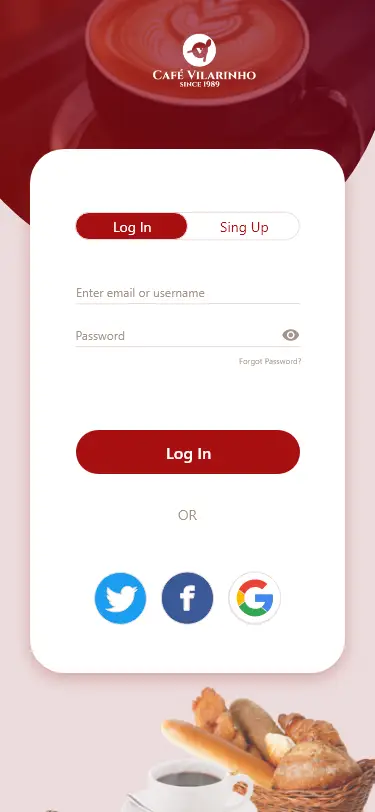
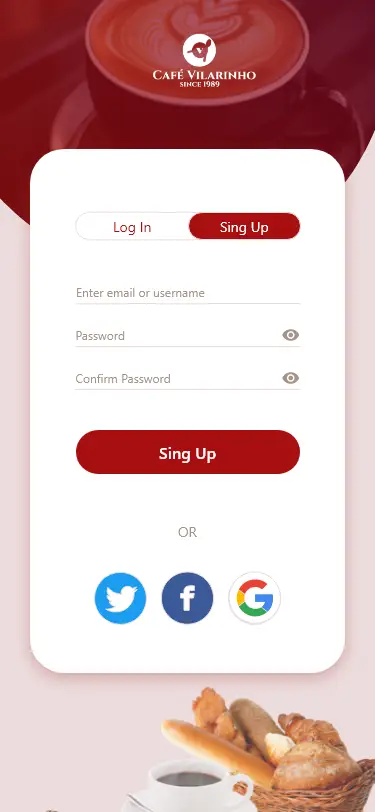
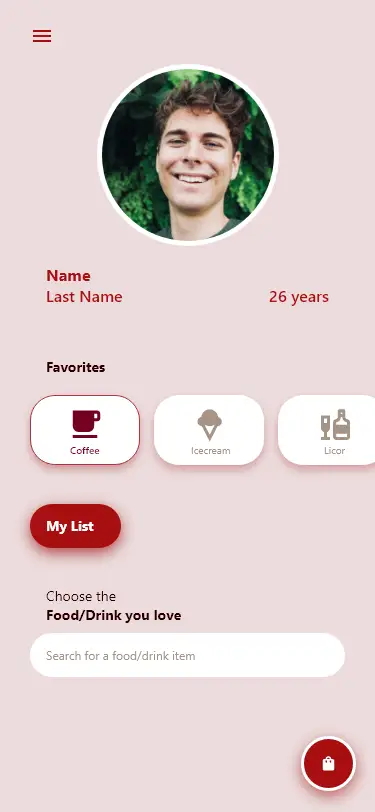
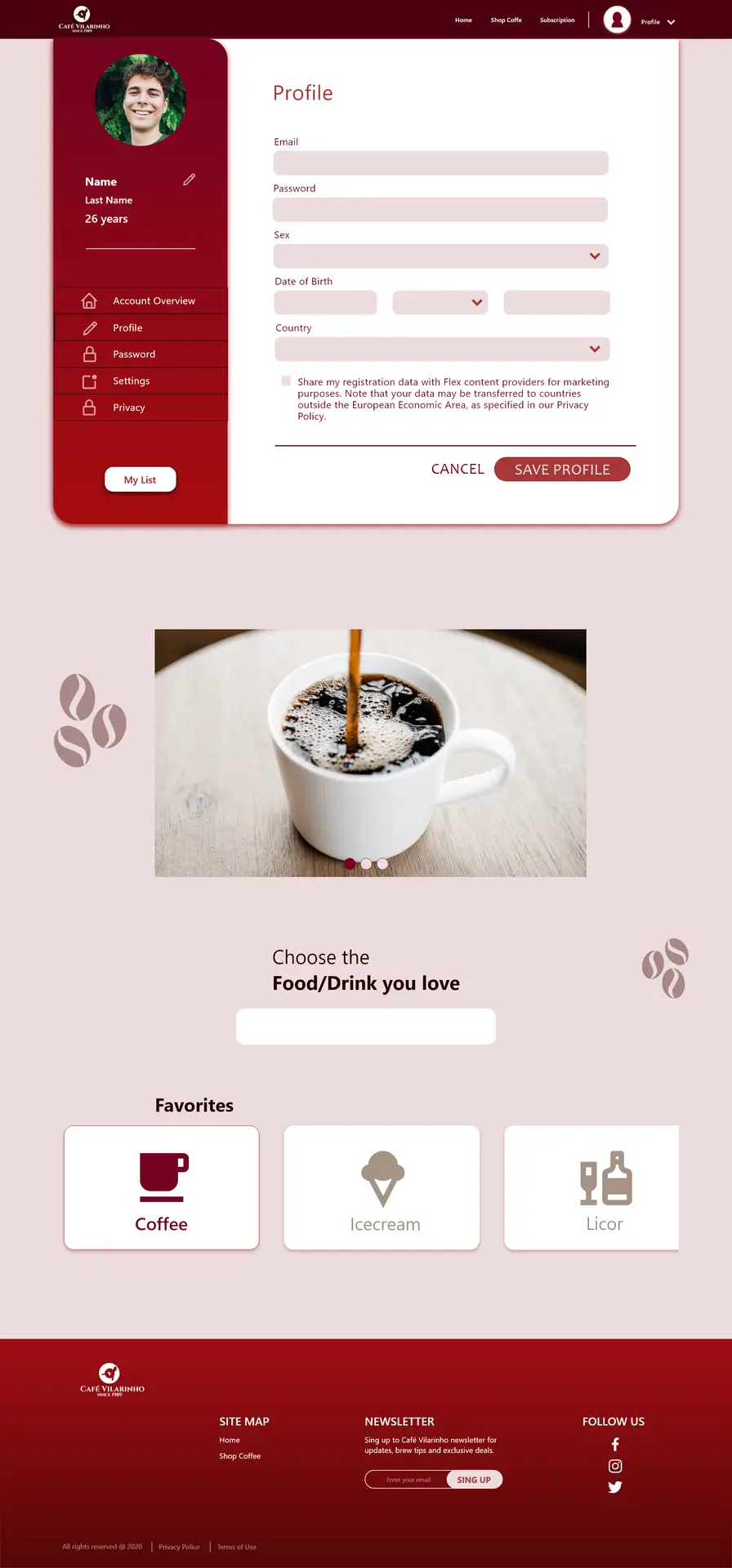
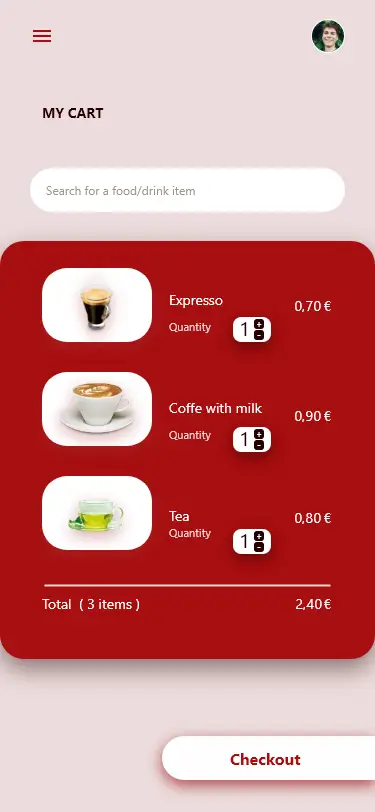
Le processus de création pour le site web et l’application de Café Vilarinho commence par une immersion profonde dans l’univers de la marque et les besoins des clients. En collaboration étroite, je conçois des wireframes et des maquettes interactives, en mettant l’accent sur la convivialité et l’accessibilité. Une fois approuvées, je passe au développement, en utilisant les dernières technologies pour créer des plateformes robustes et réactives. Des tests d’utilisabilité sont ensuite effectués pour garantir une expérience optimale à chaque étape du parcours de l’utilisateur.